Stage Makeup Online
Background
I worked as a lead developer and program manager for International Fun-Shop, which is an eCommerce company that primarily sells stage makeup and theatrical supplies.
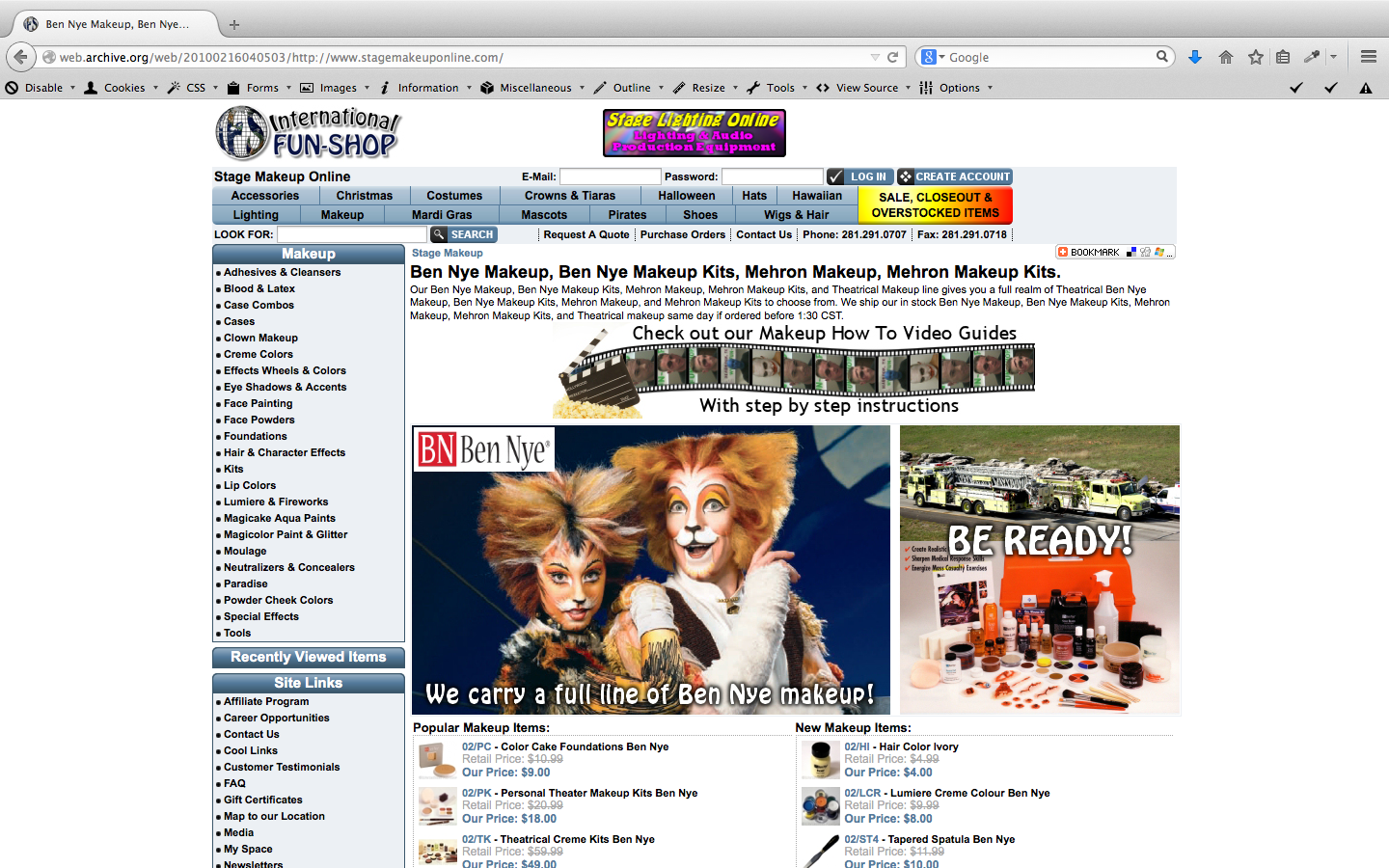
Here's the old International Fun-Shop website, which was written sometime in the early 2000's.

The old version had a number of problems. It wasn't accessible, it wasn't mobile friendly, and the website was cluttered and hard to navigate. The backend was also riddled with bugs and redundant code.
Gathering Data
Profitability
Before even proposing the idea, I needed to know if the project would increase revenue. Luckily, I had an easy way to test the water.
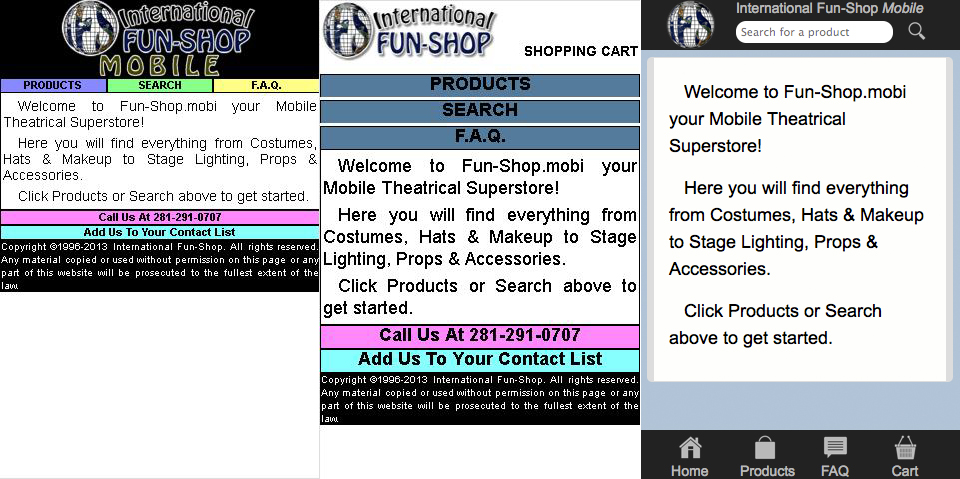
A co-worker and I did a few iterations on the mobile version of the website. At the time, the business only saw a few mobiles orders a month. We wanted to see if we could gain any traction.

The results were encouraging. After the first iteration, our mobile sales went up an order of magnitude. After the second iteration, they doubled. Best of all, the increase did not detract from the sales of the desktop website.
Audience
We needed to know our audience better in order to build a good experience for them. We had some metrics we could look to—what screen size users had, what operating system, what browser, etc.—but we needed more. We needed to paint a clearer picture of who the people behind the screens were.
I conducted online surveys and had conversations with as many people as I could to try to paint the most detailed persona I could. Initial attempts at surveys didn't go as well as I had hoped, so I convinced my manager to offer a gift to users who completed the survey. That got us a lot of data to work with.
Business
I needed to delve deeper into the business than I had previously had. What marketing ideas had been used in the past? What probles had we run into? What rules govern our promotions, social media posts, and inventory purchases?
Planing and Building
With all of the data in hand, I did my best to sort through it in order to work out a plan. I determined the budget, the timeline, and who we'd need to bring on for the project. I created the beginnings of a design document and presented it to my company in one of our plannign meetings.
I was fortunate enough to get a very talented designer to work with me on the project, and we spent several months iterating and testing the website as we built it. It took roughly four months to complete the project.
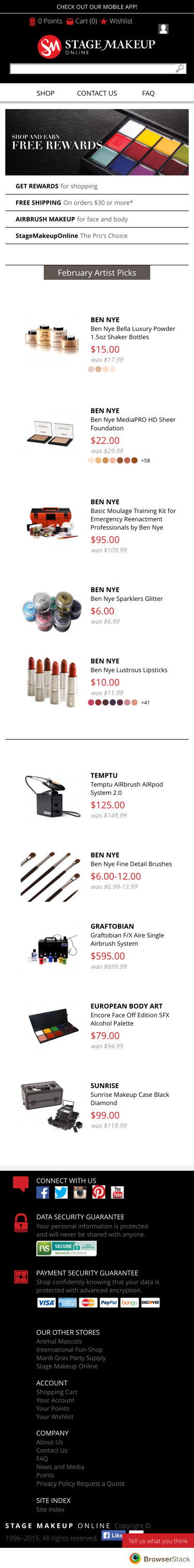
The Finished Product
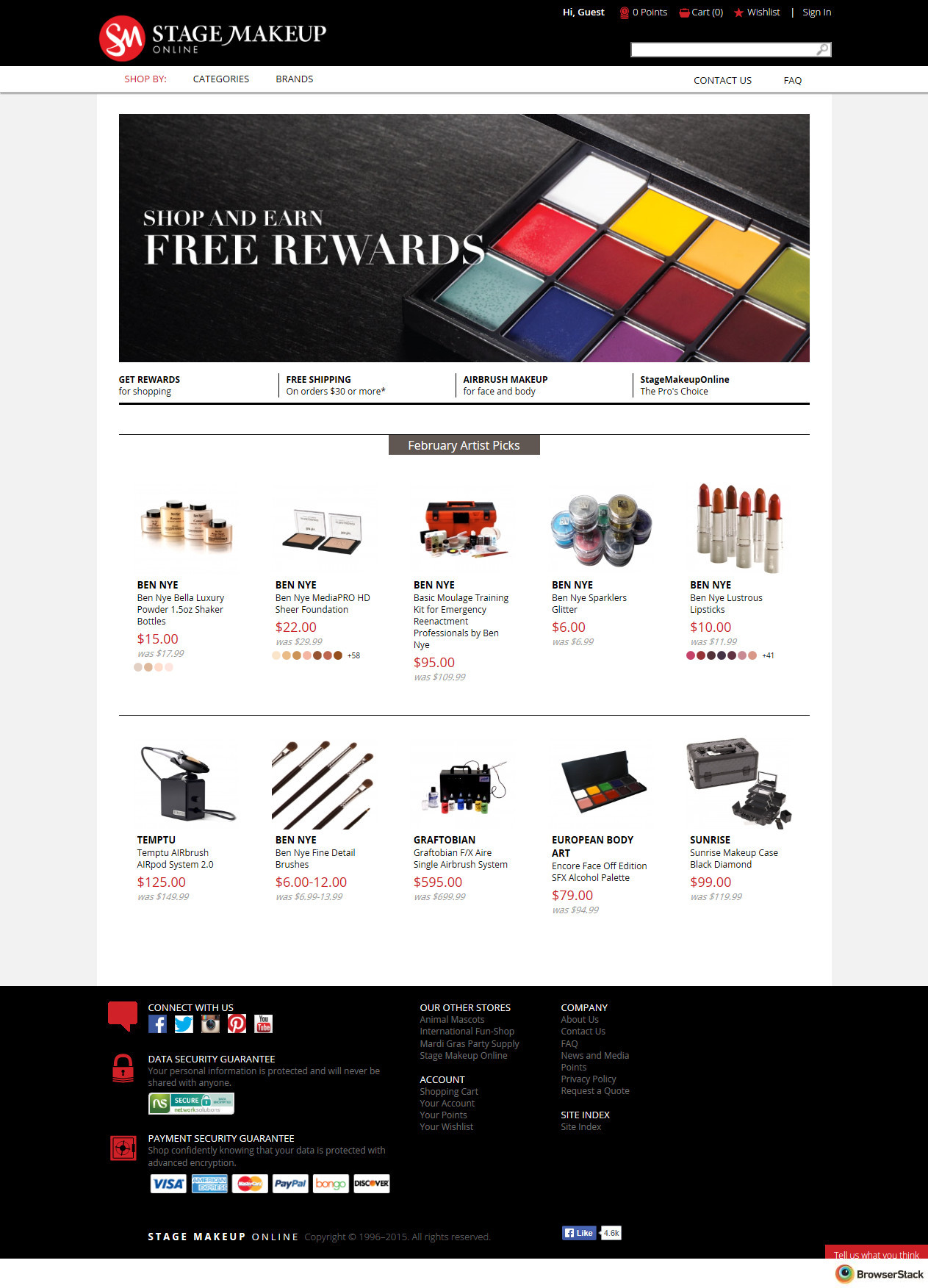
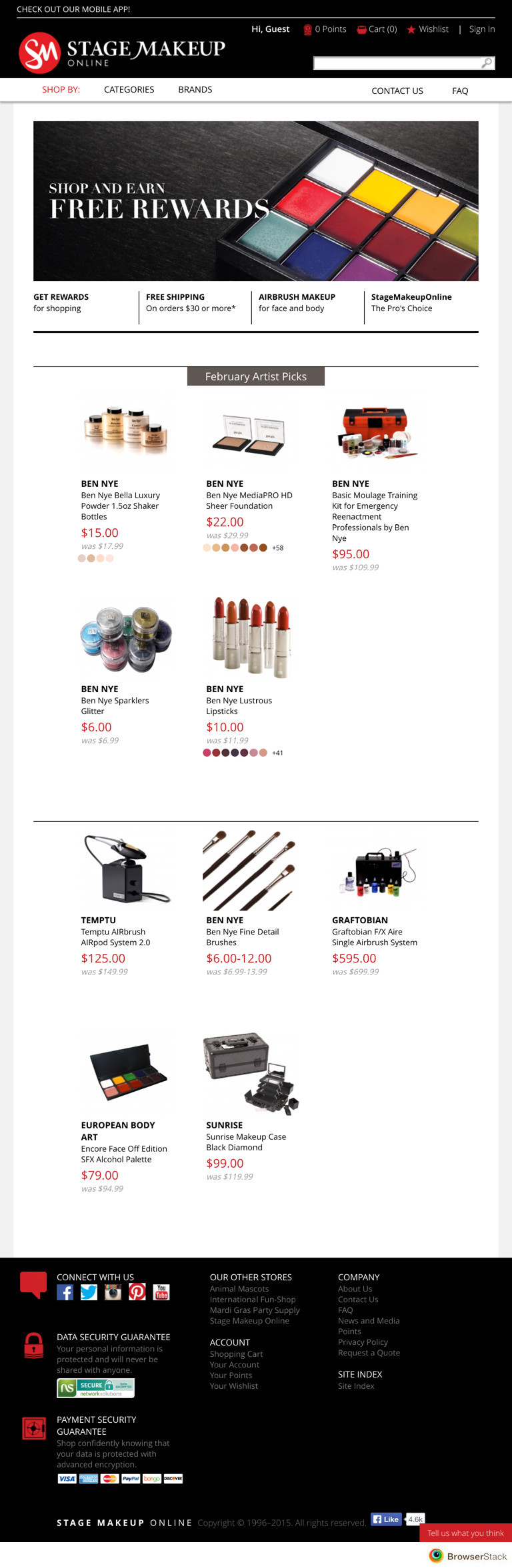
Here's the new version on desktop, tablet, and mobile.



Results
The project launched without any issues, and the results were better than we could have hoped. To say that our sales increased the first day would be an understatement. Our sales continued to grow as our website rose in the organic search results and our marketing strategies utilitzed more of the website's features.